- Adobe Typekit Fonts Not Working On Latest Microsoft Sierra Os Version
- Adobe Typekit Fonts Not Working On Latest Microsoft Sierra Os X
- To fix the problem now, click the Find Fonts button. This opens up the Find Font dialog box. This is InDesign’s manager for working with fonts—one of the essential resources we use when creating layouts. In this dialog box, you can identify all the fonts used in the document, or missing fonts in the document or in placed graphic files.
- As per your description, first, make sure PowerPoint is updated to the latest version (go to Help Check for updates). Here are some troubleshooting steps you can try to solve the issue: 1. Validate your fonts in Font Book. Check the article below on how to. Font Book for Mac: Validate fonts in Font Book 2. Clear all font cache files in the system.
Home > Articles > Web Design & Development > Adobe Dreamweaver
␡- Using Web Fonts
Many of the fonts featured on the above sites are available on Google Fonts and Adobe Typekit — many are even completely free to use. If you’re using Webflow, it's quite fun to preview Google and Typekit fonts within your site settings: If you see a font on Typekit or Google Fonts, you can 100% use it within Webflow. In the Font Book app, click the Add button in the Font Book toolbar, locate and select a font, then click Open. Drag the font file to the Font Book app icon in the Dock. Double-click the font file in the Finder, then click Install Font in the dialog that appears. When you install a font, Font Book automatically validates or checks it for errors. Explore Adobe Caslon designed by Carol Twombly at Adobe Fonts. A serif typeface with 6 styles, available from Adobe Fonts for sync and web use. Adobe Fonts is the easiest way to bring great type into your workflow, wherever you are.
This chapter is from the book
This chapter is from the book

Using Web Fonts
One of the big constrictions on the freedom of web designers has always been the limited range of fonts they could use on pages. Because there are so many browsers running on so many different platforms, designers were more or less forced to use a very restricted set of fonts (often known as web-safe fonts) that were most likely to appear on Windows, Mac, Linux, and mobile devices. Microsoft’s set of web-safe fonts, including Arial, Verdana, Times New Roman, and Trebuchet, gained widespread use. They’re fine, but they’re boring.
Once again, CSS3 comes to the rescue. The @font-family rule allows you to use non-web-safe fonts by defining the location of a font resource, which can be either local to your machine or external. Different companies, including Adobe, Google, and others, have created online font repositories that contain a wide selection of attractive fonts that you can use in your webpages. If you do a web search for “web fonts,” you’ll find a wide selection of fonts, both free and available as a subscription service.
Using Adobe Edge web fonts
Adobe Typekit Fonts Not Working On Latest Microsoft Sierra Os Version
One of the big new features in Dreamweaver CC is its integration with Adobe Edge Fonts, which is a large library (more than 500) of free-to-use web fonts. Adobe Edge Fonts is a combination of Adobe’s own fonts, drawn from its much larger Typekit font service (www.typekit.com), and Google Fonts (www.google.com/fonts). When you use Adobe Edge web fonts in your pages, the fonts are delivered with the help of JavaScript to the user’s browser or to Dreamweaver’s Live view, from Adobe’s content delivery network (CDN). A CDN keeps copies of content, in this case font files, cached in servers across the globe. When a user needs a font, it gets served from a nearby server, speeding up the page load.
Dreamweaver CC uses the new Manage Fonts dialog to add fonts from the Adobe Edge Fonts collection to the Font menu in the CSS tab of the Property inspector. You can then apply those fonts to your own pages.
To show you how easy it is to use web fonts, we’ve created a simple example based on Alice’s Adventures in Wonderland. It shows part of a famous conversation between Alice and the White Queen, with different fonts used for each character’s dialogue .
In this example, we styled Alice’s and the White Queen’s dialogue differently by using web fonts.
To use Adobe Edge web fonts
Choose Modify > Manage Fonts.
or
At the bottom of the Font pop-up menu in the CSS tab of the Property inspector, choose Manage Fonts.
The Manage Fonts dialog appears, set to the Adobe Edge Web Fonts tab .
You’ll begin adding Adobe Edge web fonts in the Manage Fonts dialog.
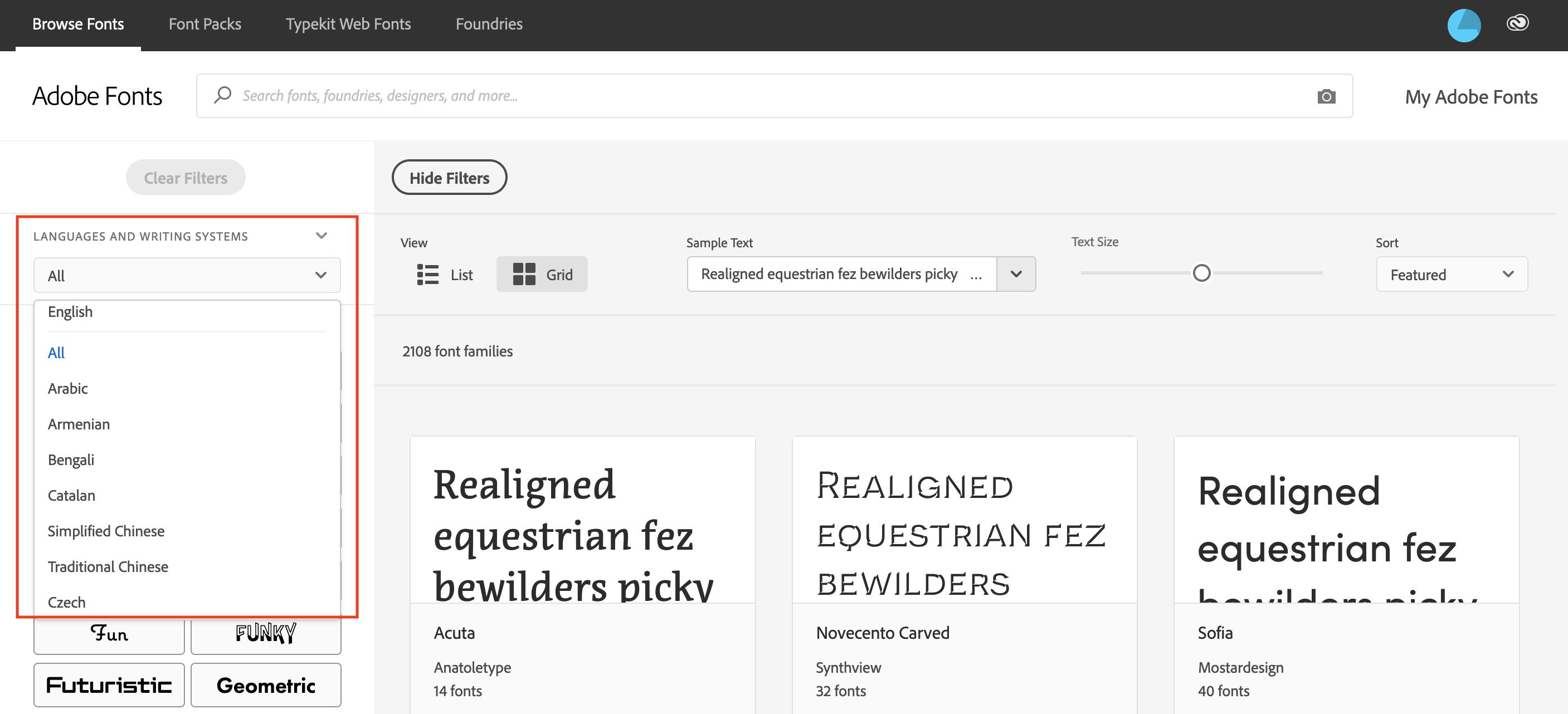
To add fonts to your font list, scroll through the font samples until you find fonts that you like, or use the search field or the filter buttons to narrow down your choices. To choose a font, click it, which will cause a check mark to appear in the font’s sample. To see just the fonts that you’ve chosen, click the “Show fonts added to font list” button .
Once you’ve picked the font you want, see them all by clicking the “Show fonts added to font list” button.
Click Done.
The web fonts are added to the bottom of the Font menu .
After you choose the fonts in the Manage Fonts dialog, they are added to the Font pop-up menu in the Property inspector.
- In Design view, select the text to which you want to apply a font.
From the Font menu in the CSS tab of the Property inspector, choose the web font you want. Repeat as necessary for any other text on the page, possibly with different web fonts.
The text won’t appear to have changed, because Dreamweaver uses JavaScript to load web fonts.
Click the Live View button in the Document toolbar to preview in Dreamweaver how the web fonts will look .
You can preview how the web fonts will look without leaving Dreamweaver by switching to Live view.
Using local web fonts
Adobe Typekit Fonts Not Working On Latest Microsoft Sierra Os X
It’s possible to have web font files that you have locally, and that you wish to include in the Font menu and then upload to your website to be served along with the rest of your site. Dreamweaver CC can handle web fonts in the EOT, WOFF, TTF, and SVG formats. Once again, you’ll use the Manage Fonts dialog to make the fonts available for use in Dreamweaver.
To use local web fonts
Choose Modify > Manage Fonts.
The Manage Fonts dialog appears, set to the Adobe Edge Web Fonts tab .
- Click the Local Web Fonts tab.
- Click the Browse button next to the font format that you want to add.
- In the resulting Open dialog, navigate to the location of the font file, select it, and click Open.
Back in the Manage Fonts dialog, select the check box next to “I have properly licensed the above font(s) for website use,” then click the Add button.
The font appears in the box below .
If you have web fonts on your local machine, you can make them usable in Dreamweaver with the Manage Fonts dialog.
- (Optional) Repeat steps 3–5 to add additional fonts.
Click Done.
The local web fonts are added to the Font pop-up menu in the Property inspector. Apply them as you would a font stack or an Adobe Edge web font.
Specifying custom font stacks

If you want your own custom font stack, you can do that with the Manage Fonts dialog. You can choose from fonts you have installed on your machine, and also any local web fonts you’ve previously installed.
To create a custom font stack
Choose Modify > Manage Fonts.
The Manage Fonts dialog appears, set to the Adobe Edge Web Fonts tab .
Click the Custom Font Stacks tab.
The Custom Font Stacks pane appears and displays three categories of information:
Use the Manage Fonts dialog to create, modify, or remove font stacks.
- Font list: Displays current font stacks.
- Chosen fonts: Displays fonts in the chosen stack.
- Available fonts: Displays all the fonts available on your system. The font selected is displayed in the text field below.
Do any of the following:
- To add or remove fonts from a font stack, select the font and click the arrow buttons between the Chosen fonts and Available fonts lists.
- To add or remove a font stack, select it and click the plus (+) or minus (–) button at the top left of the dialog.
- To add the name of a font that is not installed on your system, type the font name in the text field below the Available fonts list and click the left-facing arrow button to add it to the group.
- To move a font group up or down in the list, select it from the Font list box and then click the arrow buttons at the top right of the dialog.
- Click Done to accept your changes.